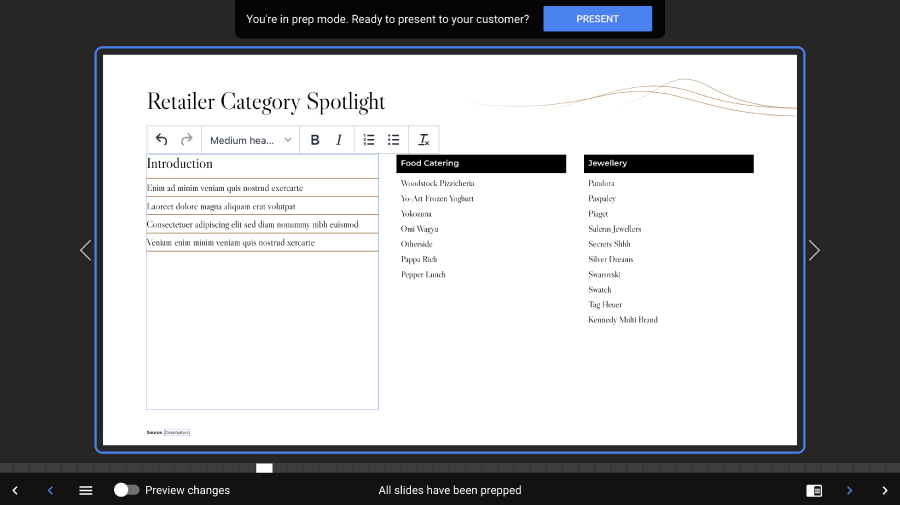
Per-preso editing
Also know as Prep-mode editing, these slides are editable by the end user in prep mode, and are then locked in Presentation and Review modes, making them appear as standard slides to the client during the presentation.

Updating the project file
Editable slides are required to be tagged as editable in the deck's
project file.
Section example:
sections:
- key: thank_you
title: "Thank you"
tags: [editable]
Slide example:
sections:
- key: were_innovative
title: "We're innovative"
slides:
- { key: introduction, title: "Introduction", tags: [editable] }
- { key: super_stats, title: "Super stats" }
- { key: fancy_infographic, title: "Fancy infographic", tags: [editable] }
Making copy editable
This guide is all about text. Here you'll learn how to make a copy element editable, a trick to deal with formatting, and a few useful CSS properties to keep your slides working properly.
Usage
Each editable field requires a data-editable tag set with a unique ID.
<h2 data-editable="our_promise_title">
<!-- default text here -->
</h2>
<div data-editable="our_promise_body">
<!-- default text here -->
</div>
Due to the way editable fields work, any HTML tags inside an editable
element that are not associated to a declared rich-text option will get
stripped after you edit it. This means you can't have nested HTML inside
a companywide editable field, such as <strong> and <ul>, unless the
style and list toolbar options have been specified.
Read the formatting & rich text section below to find out more about what rich-text options are avaialble.
At the simplest level, this is all that's required to make text editable using this feature. However, things become a bit more complicated when you're dealing with more complex HTML structures. Below we'll detail a few things to look out for and how to get around them.
Formatting & rich text
By default, an editable text area won't have any formatting options;
it'll just be a plain text box with undo and redo buttons. If you
include the data-toolbar attribute, however, and add the appropriate
values, you can define different toolbars for each text area in your
deck.
<div data-companywide-editable="{key}" data-toolbar="format style color">
<!-- initial text here -->
</div>
Toolbar options
Include one or more of the following in the data-toolbar attribute (space separated) to customise your toolbar. Tool sets are displayed in the order you write them.
format- dropdown with block-level formats (ie. normal, heading1, monospace etc. see below about customising options)list- unordered list and ordered liststyle- Bold and Italic buttonscolor- text color selection (see below about customising options)superscript- superscript and subscript options for raised and lowered smaller textalign- horizontal text alignmentlink- "Insert/edit link" button and "Remove link" buttonremoveformat- clear format button
The order in which toolbar options are declared is the order they will be rendered in. For consistency across your content, the same order should be used for each toolbar instance you declare.
We recommend the following order:
format list style color superscript align link removeformat
Customising colours and formats, enabling spell checking
You can define the colours and block formats available for your deck by
adding the content_editors text attribute to your project.yaml file.
These options are shared by every toolbar in the deck. It's not currently possible to have different colour palettes for each text area.
companywide_editable: true
contenteditable: true
content_editors:
text:
spell_check: true
colors:
- color: "000000"
title: "Black"
- color: "FF0000"
title: "Red"
- color: "00FF00"
title: "Blue"
- color: "0000FF"
title: "Green"
formats:
- block: "p"
title: "Normal"
- block: "h1"
title: "Heading 1"
- block: "h2"
title: "Heading 2"
- block: "h3"
title: "Heading 3"
- block: "blockquote"
title: "Blockquote"
- block: "pre"
title: "Monospace"
You can define up to 25 custom colours, but formats are limited to a subset of ["p", "h1", "h2", "h3", "h4", "h5", "h6", "pre", "monospace", "blockquote"]
We recommend setting the colours list to the colour palette already used in the deck, and the formats to only those that you have defined css styles for.
Caveats
Having powerful rich-text editing means inserting and altering HTML as you type. With this in mind, There are a few things to be aware of when writing stylesheets for this content
Paragraphs vs. Line breaks
By default, line breaks are handled with a <br /> tag. If you request
block-level toolbar options ("list" and "format") each new line will
creat a new <p> tag instead.
Sanitized HTML
When HTML is pasted in from an external source, or when the textarea
first loads, we'll sanitize the contents for only those tags, styles
and attributes the editor needs (based on the toolbar). This keeps the
content free from any bugs or unintended presentation. So if you don't
add lists to your toolbar options, <li> tags will be stripped out.
Non-DIV editable fields
While any html tag can be used as an editable field with a toolbar, only
<div> tags can have the "list" or "format" options. If you attempt
to add these options, they'll be removed, and depending on the
development environment, a console error will be thrown.
We recommend only using tags such as <h3>, <p> and <div> for editable
text areas. Other HTML elements, like <li> tags, can have limited
rich-text-editing functionality.
Spell Checking
Optionally, you can add the spell_check: true flag under the text options to allow users to see spell-check warnings and context menu suggestions inside editable fields, in a style similar to a web browser.
Styling & layout
There are a few styling and layout properties that become much more important once something is editable. Allowing users to alter the content of a slide can be a messy business, and we need to tread the line between letting users do what they want and giving them so much freedom that things start breaking. Unlike Deck-wide editability, this feature is available to all users and not limited to admins. This means we need to take extra care ensuring the slide designs cannot be broken by their edits.
There's no one way to achieve this, but a few useful CSS properties to keep in mind are:
- min-width / max-width
- min-height / max-height
- position: absolute / relative
Note that width and height properties can't be set on inline CSS
elements. We recommend making your text fields display:block or
display:inline-block.
User feedback
To help communicate a slide's design limitations to the user, we have made the following tags available:
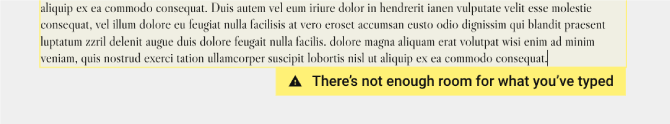
data-warn-on-overflow
By specifying an element's height/max-height and adding the tag
data-warn-on-overflow, the user will be shown the warning message
"there's not enough room for what you've typed" if the copy they
have entered overflows the field.

data-scrollup-on-blur
When a height/max-height has been applied to an editable text area the text within will scroll to keep the up with the user's text cursor. This can give the wrong impression to users, as subsequent visits to the slide will have the text area scrolled to the top again. Tagging the field with this attribute helps to better demonstrate the final design as it will automatically scroll the text back to the top as soon as the user clicks out of the field.
Next up, we'll tackle making images editable!
Editable images
Editable images require the tag data-dynamic-image set with a unique ID.
<div data-dynamic-image="an_editable_image"></div>
Styling
The image is placed inside the element in an img tag. It starts with
the following styles:
img {
max-width: 100%;
position: relative;
z-index: 0;
}
Unlike Deck-wide editable images,
per-preso editable images do not allow for images to be added
as background images, as such, they will require different styles.
We recommend object-fit to replicate the background image styles of
background-size: contain; and background-size: cover;
If an image is both prep and deck-wide editable, depending on how the
deck-wide editable field has been configured (eg. default background-image or
data-img), you may need to
apply both sets of styles to the field.
Example:
.editable-image {
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
img {
object-fit: contain;
height: 100%;
width: 100%;
}
}
Placeholder images
A placeholder image can be added to a per-preso editable image as a
background-image. This placeholder is cleared by the app using an inline style
when an image is uploaded to the field.